
Elke webpagina zou een Call To Action moeten hebben. Je wilt dat de bezoeker een actie onderneemt of een (re-)actie plaatst. Maar hoe moedig je bezoekers aan om te handelen? Kortom: Hoe creëer je een effectieve Call to Action?
Eerst: Wat is een Call to Action?
Call-to-action is een interactief element dat meestal bestaat uit een knop met tekst. Het kan ook een tekst zijn met een link of een afbeelding. Het wordt zowel op websites als in e-mails, advertenties, pop-ups, sociale netwerken en vele andere plaatsen gebruikt waar het nodig is om de bezoeker actie te laten ondernemen. De afkorting is CTA.
Bijna alle websites hebben een Call to Action, van aanmelden voor een nieuwsbrief tot het opvragen van informatie via een contactformulier. Zijn er naar jou idee te weinig bezoekers die het contactformulier invullen?
Veel factoren zijn van invloed op je conversie*. Teveel om in één artikel te bespreken.
Voor nu wil ik het simpel houden en focussen op vorm, stijl en het positioneren van de Call to Action.
Positioneren CTA knop; Waar op welk moment.
Direct bovenaan de homepage een CTA plaatsen is een mogelijkheid, maar er zijn nog veel meer momenten om je bezoeker tot actie te verleiden. Denk aan je bezoeker is al 5 seconden aan het rondkijken en er verschijnt een pop-up met een Call to Action, “Meld je nu aan voor onze nieuwsbrief! “. Het vragen van een review nadat je bezoeker het product heeft ontvangen is ook een Call to Action.
Positioneren CTA knop; Waar op welke plek.
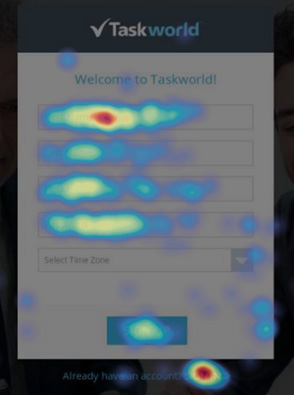
Waar, op welke plek, is de aandacht van de bezoeker? Hotjar helpt je goed op weg met een heatmap. Zo kun je ook checken of bezoekers klikken op plekken waar geen link zit en dit meteen verhelpen. Dit is de link naar Hotjar met uitleg voor de beste plek voor je Call To Action.

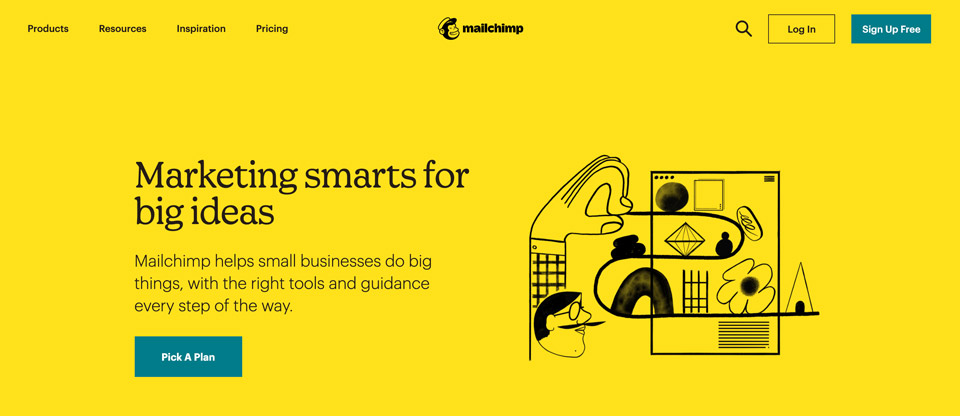
Vaak is de Call to Action bovenaan in de kopafbeelding zoals hier bij Mailchimp.

Op het blog van Paul Boag, lees ik dat een Call to Action midden in de tekst in veel situaties een beter resultaat oplevert. Dat komt ook evereen met het moment waarop je bezoeker bereid is om te klikken. Eerst even wat lezen en overtuigd raken en vervolgens klikken.
Kleur, kleur, kleur!
Vaak wordt gedacht dat een bepaalde kleur extreem goed werkt voor CTA knoppen. Oranje was lang een zeer favoriete kleur. Kleur hangt samen met andere factoren:
- Kijk naar de hele styling van de website
- Let op de achtergrondkleur
- Wat zijn de kleuren van je eigen huisstijl
- Welke actie wil je dat er gedaan wordt
- Welke kleur spreek je doelgroep aan
De kleur van de knoppen moet voldoende contrasteren met de achtergrondkleur van de pagina. Als de site niet overvol is met grafische elementen, is het ook handig om zachte arcering te gebruiken voor CTA-knoppen.
Kleuren definiëren voor de stijl van de hele website is natuurlijk iets dat je bij aanvang van je project doet of laat doen. Wij werken altijd met een stijlgids waar kleuren van alle onderdelen gespecificeerd zijn. Zo’n stijlgids maken we samen met de klant. Alle onderdelen van de huisstijl zijn daar in opgenomen. Een stijlgids kun je voor langere tijd gebruiken, je van een professionele uitstraling is gewaarborgd.
Voorbeeld van een stijlgids: Starbucks
Size matters
Ja, de maat van de knop doet er toe. Een te kleine CTA-button gaat niet werken en te groot kan schreeuwerig overkomen en weerstand oproepen.
Een kleine CTA-knop wordt over het hoofd gezien en is op een mobiele telefoon amper te bedienen. Vergeet niet dat meer dan de helft van je bezoekers op een tablet of smartphone je website bekijken.
Gebruik de kracht van witruimte rond de CTA-knoppen.
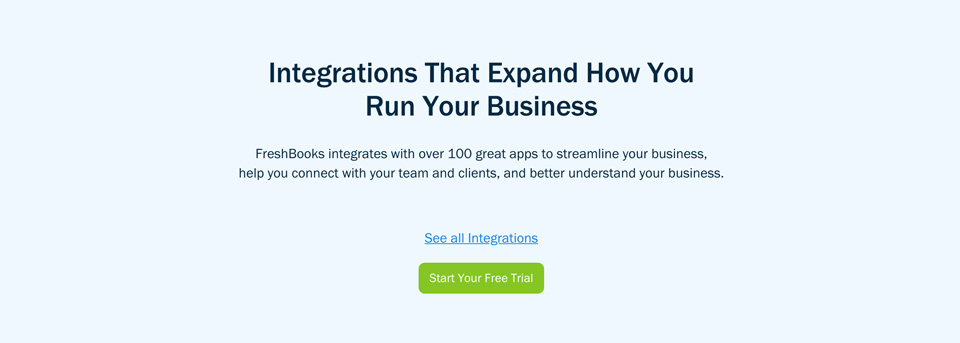
Ruimte rond de CTA-knop maakt het krachtiger en laat het werken als een magneet voor bezoekers. Bij het scannen van een pagina merkt de bezoeker dat er iets anders is en trekt daar zijn of haar aandacht. Op de website van Freshbooks gebruiken ze veel wit-ruime:

Hoe de juiste woorden kiezen?
Tekst is super essentieel voor je call-to-action-knoppen. De tekst moet de bezoeker overtuigen om op de knop te klikken. Hoe je dat doet? Gebruik deze beproefde copywriter-trucs.
- Urgentie – Tijdelijke aanbieding moedigt de bezoekers van de site altijd aan tot snelle actie. Bijvoorbeeld: “Alleen vandaag 50% korting”.
- Voordelen – benadruk wat de klant krijgt: “3 jaar gratis service”
- Schrijf de teksten als eerste persoon. Bijvoorbeeld: “Ik wil meer weten”
- Gebruik een actieve vorm – “Schrijf je nu in!” Sommige mensen hebben een duwtje nodig.
- Transparantie – geef aan wat er gebeurt na een klik: “Bereken een niet-bindende aanbieding” of wek meer vertrouwen met ondersteunende tekst: “Je lidmaatschap is altijd weer opzegbaar”
Probeer in een paar woorden de nodige informatie, emoties en sfeer te creëren. Beknopt en duidelijk en als het je lukt om een snufje humor toe te voegen heb je het helemaal goed voor elkaar met je CTA knop.
Wat zijn de take-aways van dit artikel?
- CTA-knoppen helpen je doel te bereiken.
- Met goed ontworpen call-to-action-knoppen krijgen bezoekers op het juiste moment de impuls die ze nodig hebben om te doen wat jij nodig hebt.
- Functionele call-to-action-knoppen maken het leven van jou als website-beheerder makkelijker.
- Succes van de Call to Action buttons hangt vooral af van je kennis van jouw doelgroep. Als je weet hoe bezoekers zich op uw website gedragen, wat ze verlangen en welke wijze ze aangesproken willen worden, is het makkelijker om een effectieve CTA-knop met de juiste woorden te maken.
- Grootte en kleur van de pictogrammen zijn ook belangrijk. Vergeet dat niet.
- Call-to-action-knoppen staan niet op zichzelf. Context van de hele site is belangrijk. De beleving moet kloppen; kleuren, layout en de stijl van communiceren (tone of voice) kortom: webdesign.
- Functionele CTA-knoppen zullen niet van de ene op de andere dag worden perfect en optimaal zijn. Een goed idee is om verschillende call-to-action-knoppen te maken en te testen om de ideale optie te vinden.
Twijfel je aan de effectiviteit van jouw Call to Action knoppen, denk je dat kan beter? Laat mij een review doen. Binnen 24 uur ontvang je een samenvatting met bevindingen en 5 suggesties om te verbeteren.
Wat dat kost? Niets, Nope, Niente! 🙂
Gewoon even je naam en website invullen:
[av_contact email=’mariken@designlab.nl’ title=’Doe mij die gratis CTA suggesties’ button=’Ja, ik wil graag een review en UX design suggesties ‘ on_send=” sent=’Yep. Je aanvraag is verstuurd! ‘ link=’manually,http://’ subject=’CTA review aanvraag’ autorespond=” captcha=” form_align=” color=” av_uid=’av-9hmeoy’ admin_preview_bg=”]
[av_contact_field label=’Je naam ‘ type=’text’ options=” check=’is_empty’ width=” av_uid=’av-7mypsy’][/av_contact_field]
[av_contact_field label=’E-Mail’ type=’text’ options=” multi_select=” av_contact_preselect=” check=’is_email’ width=” av_uid=’av-mt7oi’][/av_contact_field]
[av_contact_field label=’Website’ type=’text’ options=” check=’is_empty’ width=” av_uid=’av-4ccb8i’][/av_contact_field]
[av_contact_field label=’Wie zijn je klanten, doelgroep, met eventuele opmerkingen ‘ type=’textarea’ options=” check=’is_empty’ width=” av_uid=’av-35tyn6′][/av_contact_field]
[/av_contact]
